-
Gamelearn
-
Editor
-
Admin
Image
Dernière mise à jour
Créé parFanny
Description
La pièce « Image » vous permet de montrer une image ou un gif au joueur.
Aperçu dans le jeu
Une image ou un gif s’affiche à l’écran pour le joueur.
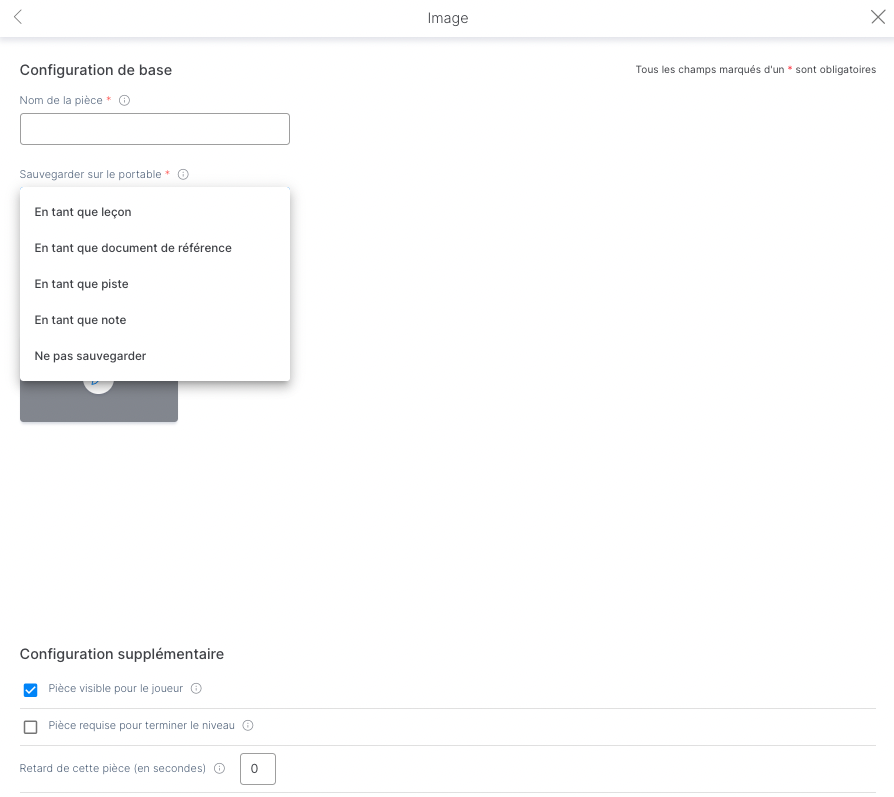
Configuration
- Décidez si vous souhaitez que l’image ou le gif soit sauvegardé sur le portable du joueur ou si ce n’est pas nécessaire.

2. Écrivez le titre de votre image.
3. Choisissez l’image que vous souhaitez afficher à l’écran.
4. Décidez si afficher l’image pendant le jeu ou l’ajouter simplement au portable afin de pouvoir la consulter ultérieurement.
Conseils et astuces
- Utilisez des images de bonne qualité.
- Utilisez des filtres d’image pour que le jeu semble être composé d’illustrations.
- Utilisez des filtres pour homogénéiser l’apparence des images du jeu.
- Si vous utilisez plusieurs images dans votre cours, assurez-vous qu’elles aient le même format et le même style. Ceci permettra d’être homogène pendant tout jeu.
Dans cet article :
