Positioning elements in a scene
Of the 5 elements that you can add to a scene, 4 of them are positioned somewhere within the 3D space visible to your player.
Note: The automatic trigger is the only element that cannot be positioned, as its role is to start the action immediately when the player enters the scene.
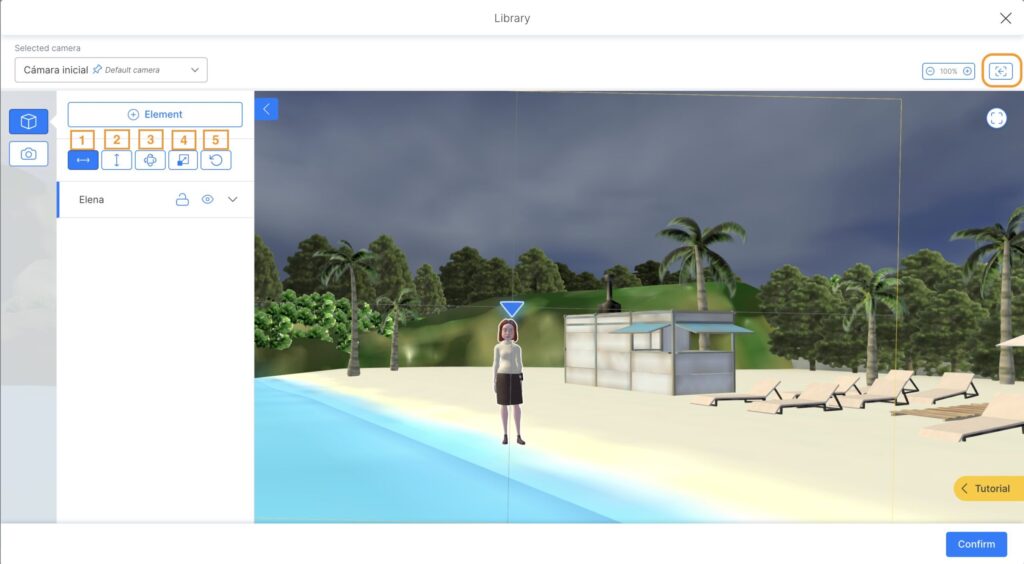
Be careful : When you hover over an element, it will be highlighted in blue and that’s when you can move it. Clicking and dragging anywhere else in the scene will move your view around, see the section “Moving the camera”. If you have moved the view by mistake, use the button to restore the selected camera’s last saved view.
Additional information : You can expand or collapse the positioning panel as required to improve your view of the scene. For this, click on the blue arrow that appears on the panel and proceed accordingly.

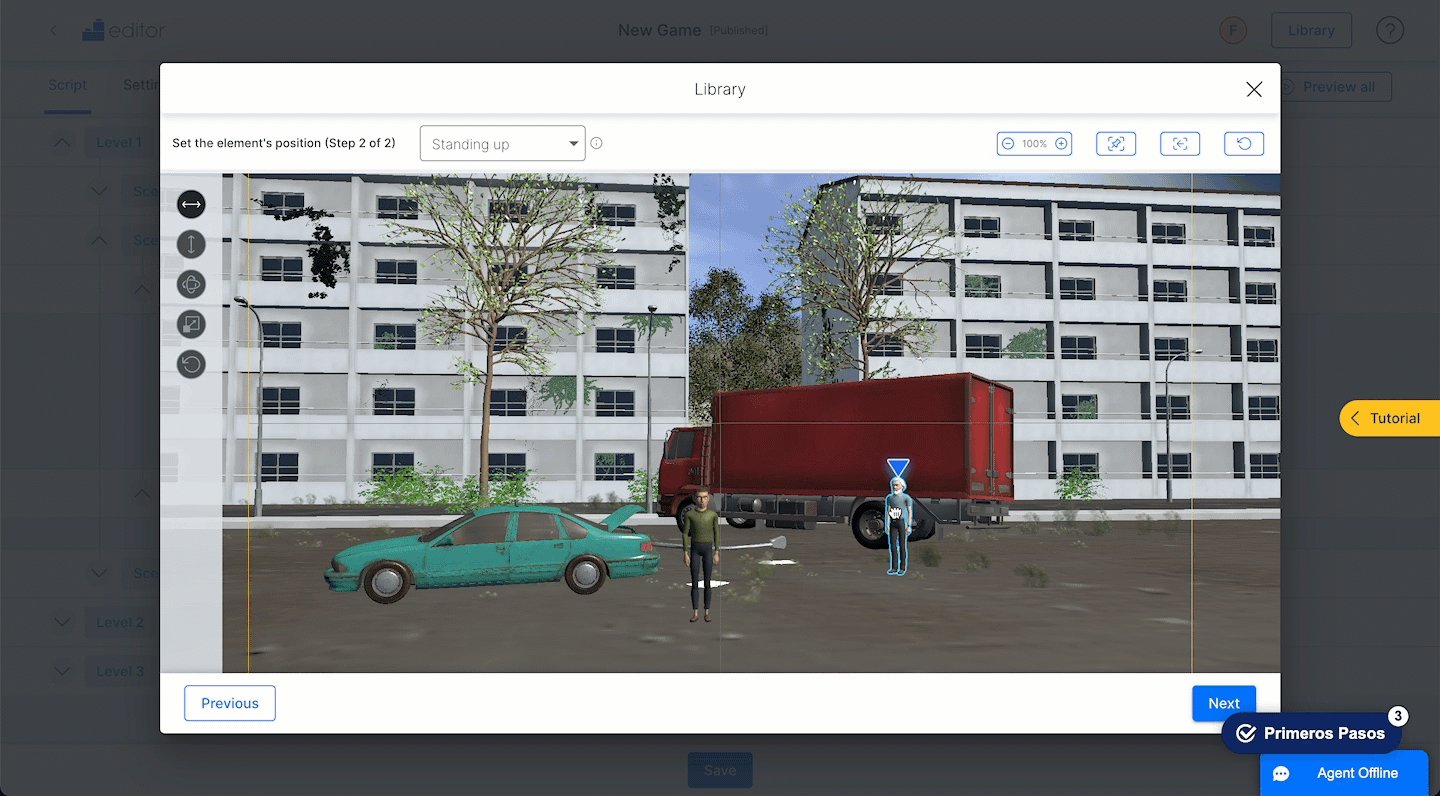
- Drag button: When the drag button is selected, you can grab the element with the mouse and move it anywhere on the horizontal axes. i.e. you can drag them around the floor without moving them vertically. Click on the selected element and drag.
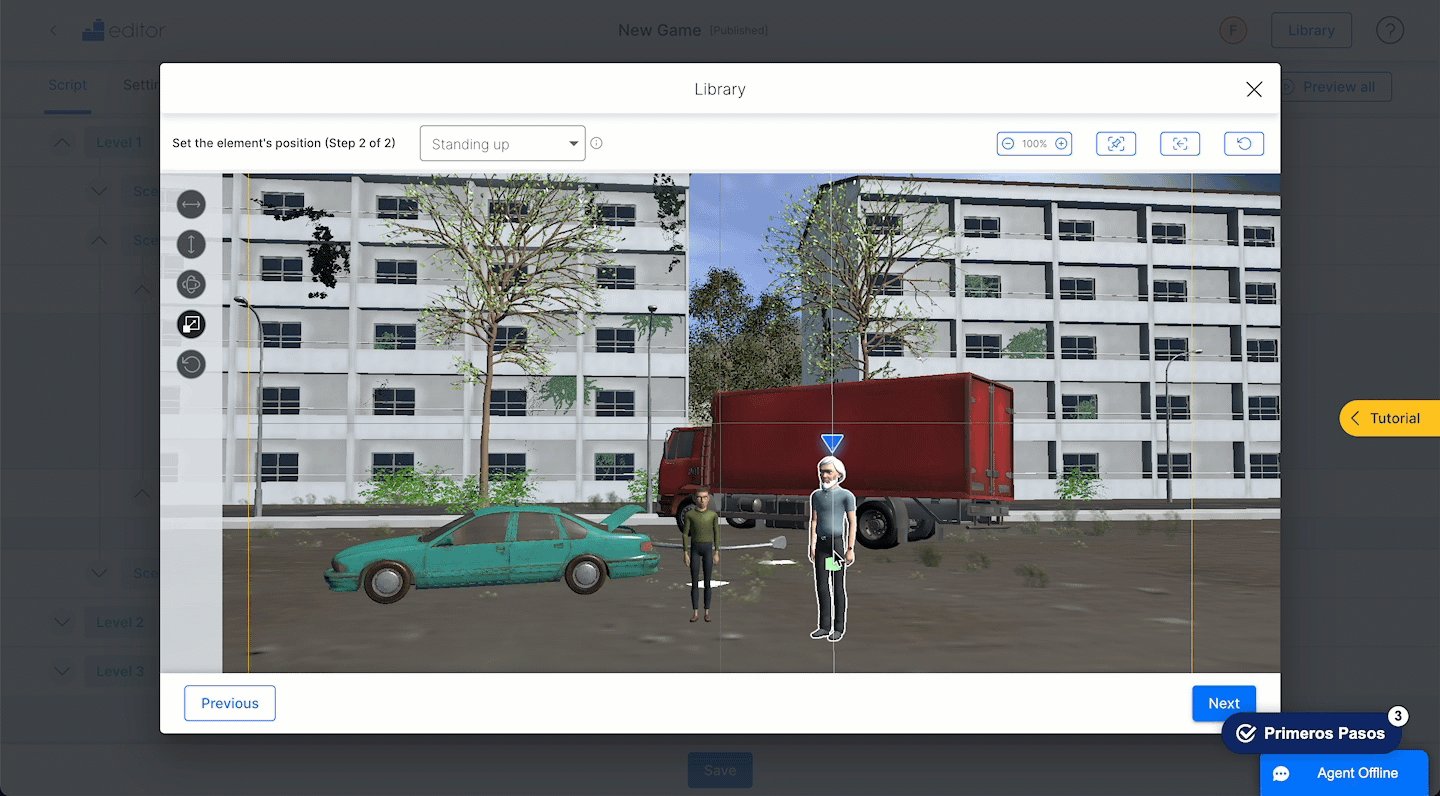
- Move button: Select the move button to raise or lower the element on the vertical axis. Click anywhere on the element and drag them up or down.
- Rotate button: When you select the rotate button you will see colored “handles” appear for each axis of rotation. Be careful to click on the handle for the rotation you want. e.g. to turn a character to face the camera you click on the red handle.
- Resize button: When you select the resize button you will see a colored green handle to grab and drag to make the element bigger or smaller. Click on it to resize the element.
- Reset button: If at any point you want to start again you can click on the reset button and the element will return to their original spawn position.
If you have moved the view by mistake, use the button that restores the last saved view of the selected camera. You can find this button at the top right of the positioning panel.
Positioning a character in the 3D space
- Click on the “+Element” button available in the positioning panel.
- Choose which type of element you wish to add in this case a character.
- Choose the character you want to add from the library and click next.
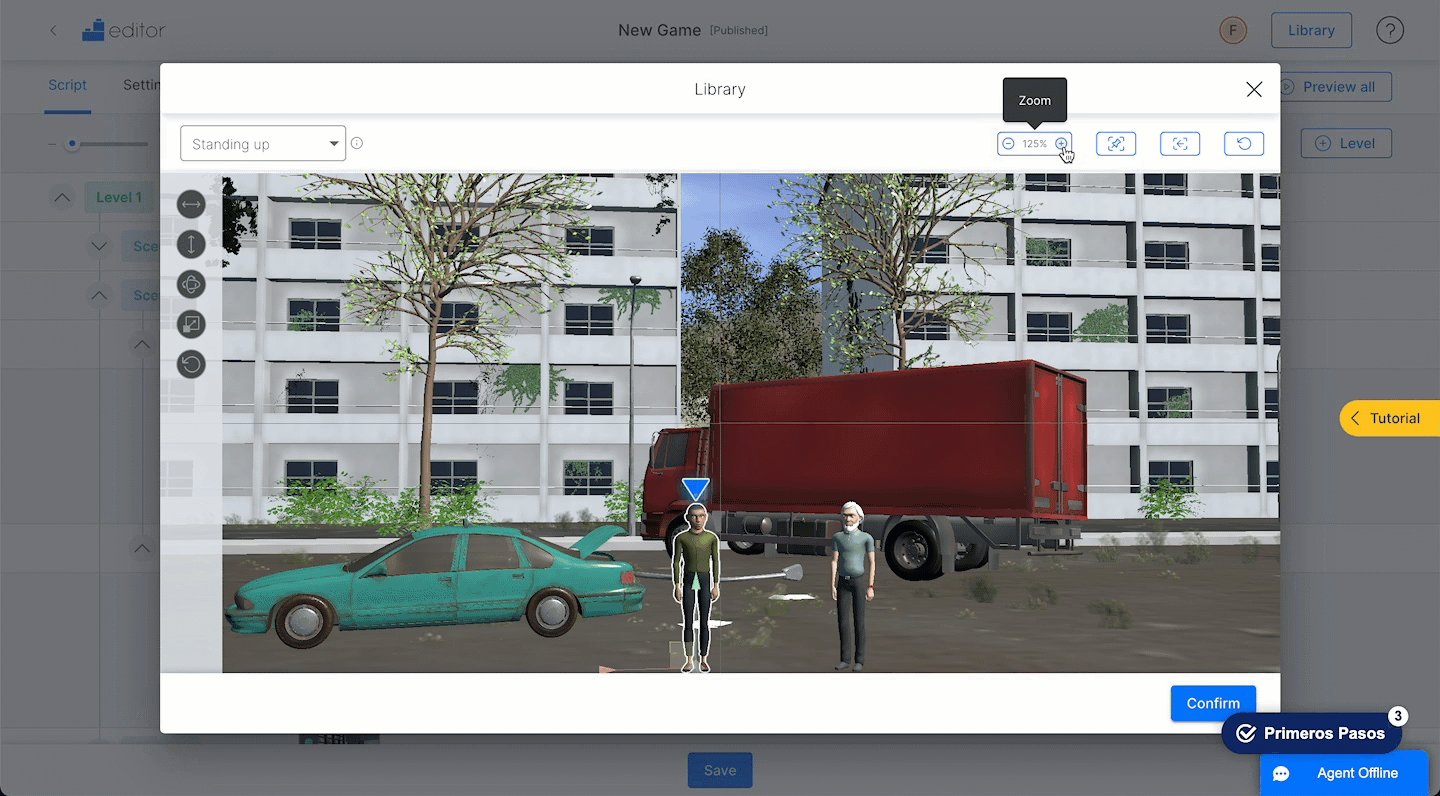
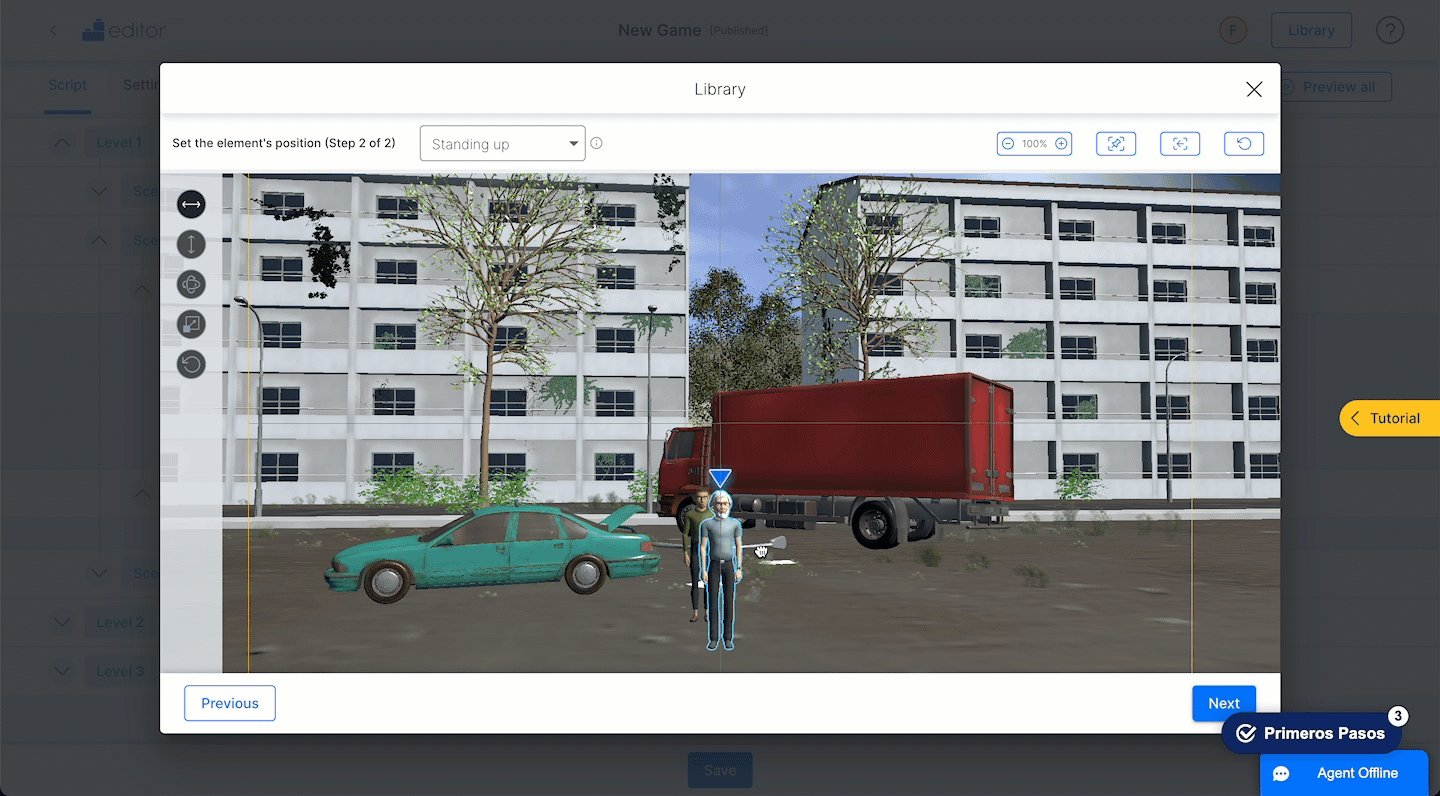
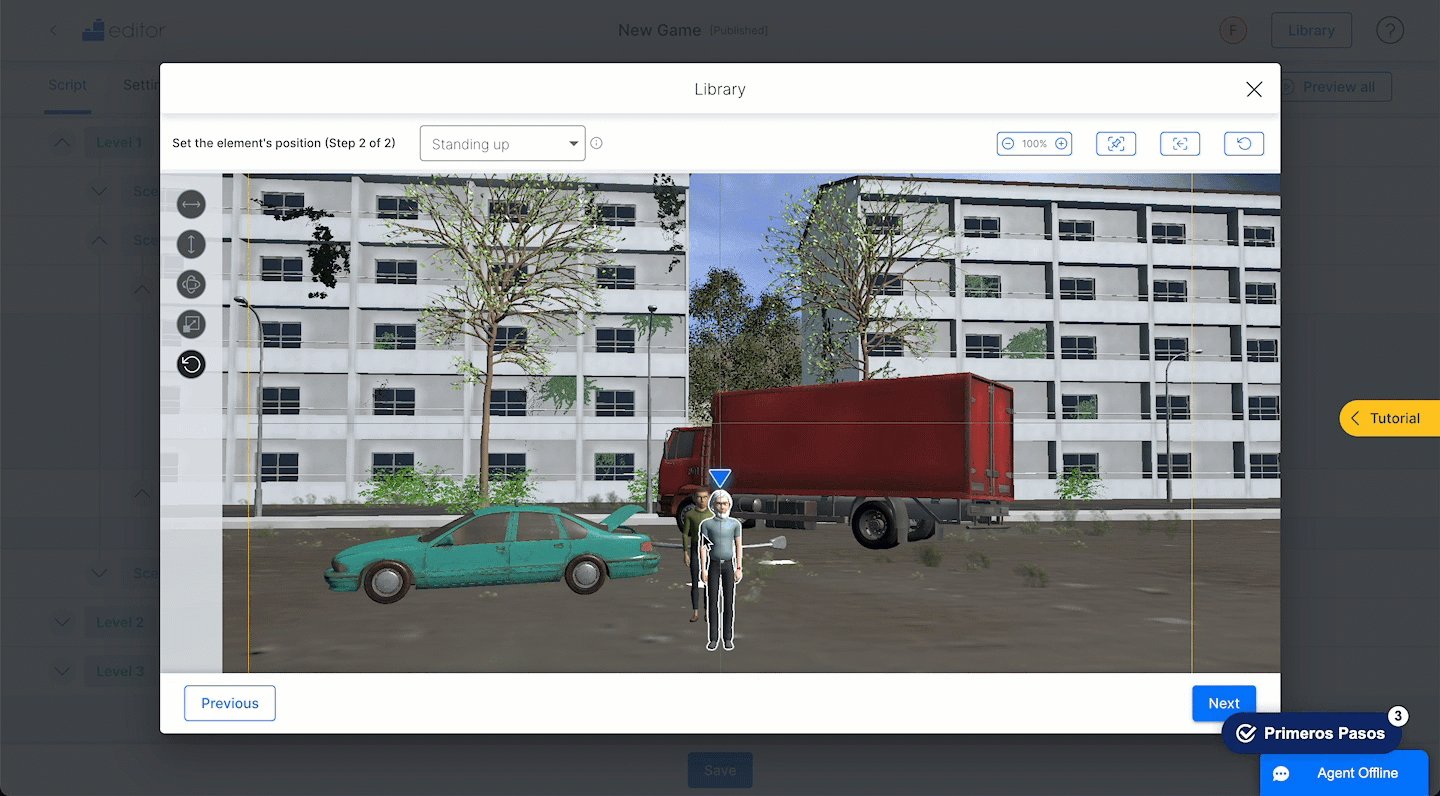
Note: The character you have selected in the library will appear in a standing position in the middle of the scene, at the floor level i.e.the character has their feet on the floor.
- As explained above, use the positioning buttons on the left-hand side of the panel to place your character in the desired spot and adjust its orientation. The first button to “drag horizontally” is always selected by default.
- You can use the drop-down at the left to select whether the character is standing or sitting. You can also change its initial state (active or inactive) and modify its voice for that particular scene.
- Finally, you can also perform these two actions:
- Lock the character in the scene (lock icon).
- Hide the character in the scene (eye icon). It is important to note that this option does not replace deactivating the element; when previewing the scene, the object will still appear.
- Click “Confirm” to save the changes.

Positioning an object in the 3D space
- Click on the +element button.
- Choose which type of element you wish to add in this case an object.
- Choose the object you want to add from the library and click next.
Note: The object will appear in the middle of the scene, at the floor level.
- Use the positioning buttons, as explained above, to get your object in the place and orientation you want. The first button to “drag horizontally” is always selected by default.
- Assign a name to the object using the positioning panel on the left.
- Finally, you can also perform these two actions:
- Lock the character in the scene (lock icon).
- Hide the character in the scene (eye icon). It is important to note that this option does not replace deactivating the element; when previewing the scene, the object will still appear.
- Click “Confirm” to save the changes.
Tip: Some objects are quite small and can be tricky to grab in a large scene. If this happens, you can use the resize button to first make it bigger and therefore easier to manipulate. Once it’s in position you can resize it back to the correct dimensions.
Positioning a poster in the 3D space
- Click on the +element button.
- Choose which type of element you wish to add in this case a poster.
- Choose the image you want to add from the library and click next.
Note: The image will appear with its centre point at floor level and its plane parralel to the surface behind it.
- Use the positioning buttons, as explained above, to get your poster in the place and orientation you want. The first button to “drag horizontally” is always selected by default.
- Assign a name to the element using the positioning panel on the left.
- Finally, you can also perform these two actions:
- Lock the poster in the scene (lock icon).
- Hide the poster in the scene (eye icon). It is important to note that this option does not replace deactivating the element; when previewing the scene, the poster will still appear.
- Click “Confirm” to save the changes.
Positioning a clickable area in the 3D space
The clickable area is a transparent square shape that you will position on top of the area you want to activate in the scene (it could be a door or any object that is part of the background design).
- Click on the +element button.
- Choose which type of element you wish to add in this case a clickable area.
- Choose the image you want to add from the library and click next.
Note: The area will appear with its centre point at floor level and its plane parallel to the surface behind it.
- Use the positioning buttons, as explained above, to get your area in the place and orientation you want. The first button to “drag horizontally” is always selected by default.
- Assign a name to the element using the positioning panel on the left.
- Finally, you can also perform these two actions:
- Lock the clickable area in the scene (lock icon).
- Hide the clickable in the scene (eye icon). It is important to note that this option does not replace deactivating the element; when previewing the scene, the poster will still appear.
- Click “Confirm” to save the changes.
Note : You can add multiple clickable areas on top of the same area to create different flows from the same area, see here how to activate and deactivate elements.
Moving the camera
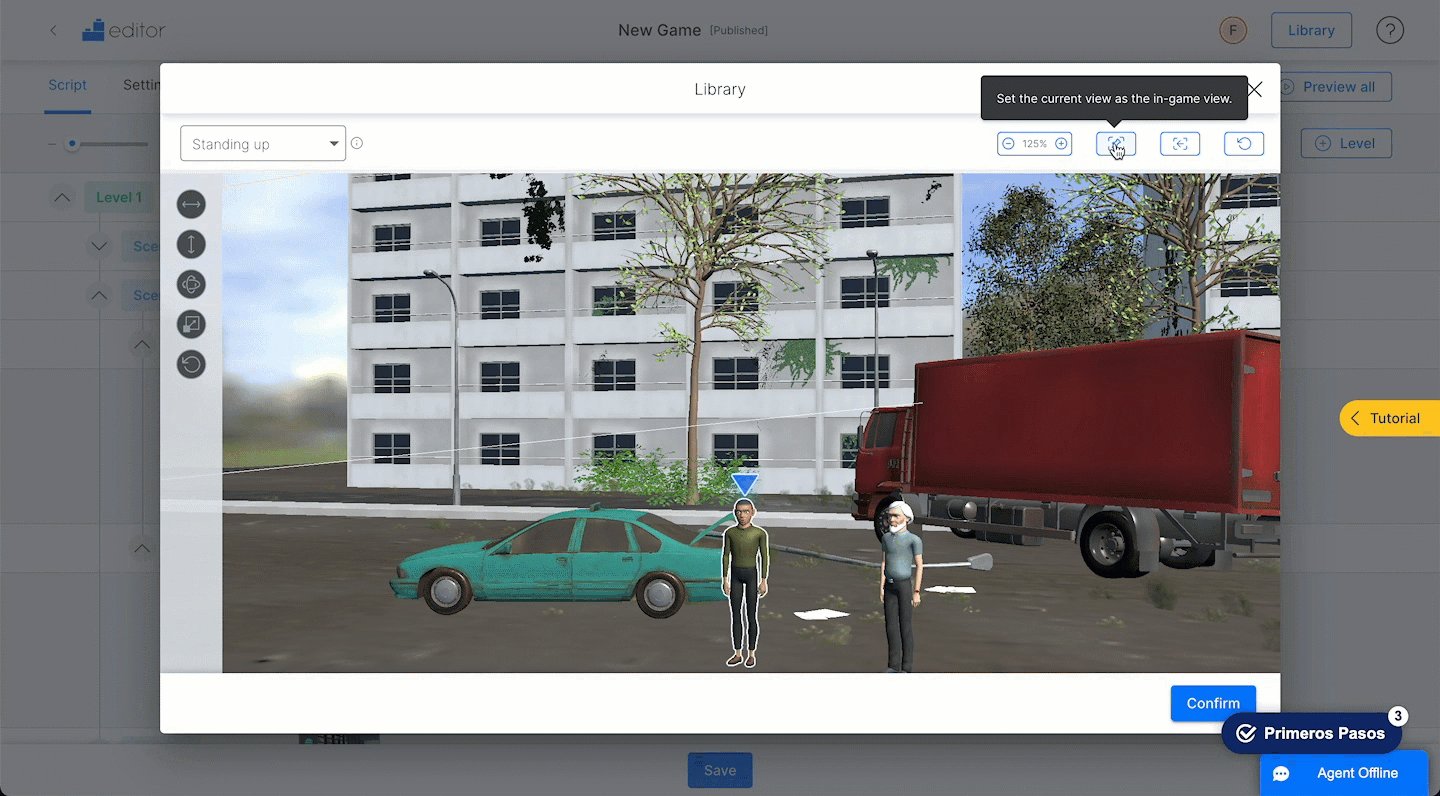
Click and hold anywhere on the scene and drag the mouse around to move the camera. Left-click will change the angle (panning) and right-click will slide the camera sideways (dolly). Rolling the mouse wheel will zoom in or out.

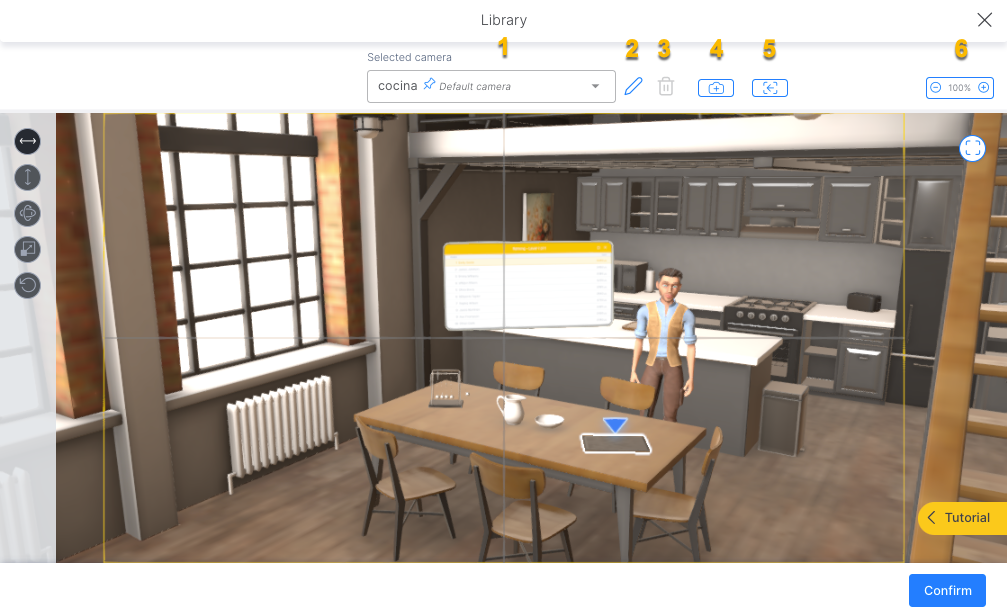
- Select a predefined camera and see its view
- Edit the name of the camera or set it as the default
- Delete the selected camera. The default camera cannot be deleted
- Name the current view and save it as a camera position
- Return to the selected camera view
- Adjust the zoom
The default camera
Scenes will start at the default camera view in the following cases:
- The player has moved there using the map.
- It’s the first scene of the level.
- The default camera is selected in the change scene block that brought them there.
Note: You cannot edit a previously created camera. Simply create a new one and delete the other if you don’t need it. (Some scenes come with a set of predefined cameras, these cannot be deleted.)
TIP: Name your cameras descriptively so you can identify them later.
TIP: Before you “Confirm” an element’s position, make sure you are working from the camera position that will be seen in the game.